youSmiley - Smiley Tutorials
Tutorial zum animieren eines Smileys - Part 2
Autor: Kim Albrecht
Dieses Tutorial baut auf dem ersten Tutorial zum Animieren eines Smileys auf. Ich werde also nicht mehr jeden Schritt so genau erklären. Wenn ihr einmal nicht wisst wie ein etwas funktioniert, hilft es vielleicht in das einfachere Tutorial zu gucken und dort nach der Lösung zu suchen. Wenn auch das nicht hilft melde dich doch einfach per E-Mail bei uns.
In diesem Tutorial wollen wir, das ein Smiley in von recht nach links und wieder zurück läuft. Ich mache diese Animation in Photoshop CS3, sie ist aber auch in höheren und niedrigeren Versionen ohne größere Änderungen möglich.
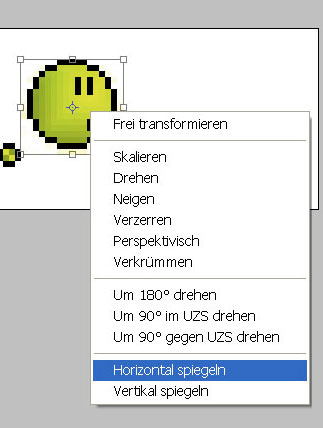
Als Ausgangsposition haben wir unseren Smiley auf der rechten Seite des Bildes. Dieses ist 90 x 30 Pixel groß. Alle Teile die Bewegt werden sollen sind wieder auf getrennten Ebenen. Da der Smiley einmal nach links und dann nach rechts gehen soll, brauchen wir zusätzlich noch ein Spiegelbild des Smileys. Hierzu duplizieren wir die Ebene auf der der Körper liegt und drücken Strg + T (Transformieren), dann Rechtsklick auf den Kasten der sich um den Körper bildet und auf „horizontal spiegeln“ klicken (alternativ unter „Bearbeiten -> Transformieren -> horizontal spiegeln“). Die gespiegelte Version des Körpers blenden wir über das kleine Auge neben dem Ebenensymbol aus

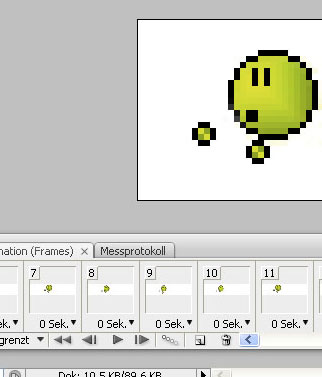
Als nächstes blenden wir die Animationsleiste ein (Bei Versionen unter CS3: „Datei -> springen zu -> Adobe Image Ready“). Wir könnten jetzt theoretisch, wie auch schon im ersten Tutorial, den Smiley einfach auf die linke Seite bewegen und dazwischen die fehlenden Frames einfügen, dann würde der Smiley jedoch in einer geraden Bewegung über den Boden „schweben“. Ich habe mich dafür entschieden, dass der Smiley bei seinem Gang ein wenig hoppelt. Dies ist mit etwas mehr Handarbeit verbunden, da wir diese Bewegung selbst generieren müssen.
Als erstes duplizieren wir den ersten Frame einmal. Dann fangen wir an den Smiley laufen zu lassen. Hierzu bewegen wir den gesamten Smiley im zweiten Frame ein Stück nach links (je nach gewünschter Geschwindigkeit, ich habe 2 Pixel gewählt) und für das Hoppeln auch ein Stück nach oben (1 Pixel). Zum besseren Dosieren bewegen wir den Smiley mit den Pfeiltasten (Bei dieser Bildgröße ist ein Tastendruck gleich 1 Pixel). Wenn wir alle Ebenen nach links und oben bewegt haben (In meinem Fall muss ich drei Ebenen bewegen, den Körper und die beiden Hände), duplizieren wir den Frame erneut und wiederholen den vorigen Schritt. Nun haben wir den Smiley zweimal nach links oben bewegt. Jetzt duplizieren wir den Frame wieder und Bewegen den Smiley 2 Pixel nach links und einen nach unten. Auch dies wiederholen wir noch einmal im nächsten Frame. Jetzt haben wir fünf Frames in denen der Smiley einmal hoch und wieder runter hoppelt und dabei nach links geht. Das Ganze wiederholen wir, bis der Smiley fast am Linken Rand des Bildes angekommen ist. Optimalerweise hören wir auf wenn der Smiley auf der Ausgangshöhe ist und nicht mitten im Sprung stoppt.
Das war erstmal ne Menge Geklicke und Gedrücke, jetzt haben wir den Smiley allerdings da, wo wir ihn hinlaufen lassen wollten.

Nun soll der Smiley sich umdrehen. Hierzu duplizieren wir den letzten Frame und blenden dort die gespiegelte Version des Körpers ein und die normale aus. Natürlich müssen beide Körper an der gleichen Stelle liegen. Außerdem bewegen wir die Hände des Smileys auf die Andere Seite. Damit diese Bewegung nicht ganz so ruckartig wirkt, kann man die Hände auch in zwei Schritten nach rechts bewegen. Also erst zur Hälfte des Smileys, dann den Frame erneut duplizieren und die Bewegung zu Ende führen.
Jetzt lassen wir den Smiley zurück laufen. Wir wiederholen also einfach die gleiche Bewegung wie auf dem „Hinweg“.
Alternativ kann man auch die bisherigen Frames duplizieren und die Reihenfolge umdrehen, da man dies jedoch auch per Hand machen muss ist der Aufwand nicht wirklich geringer.
Wenn der Smiley wieder an seinem Ausgangspunkt angekommen ist lassen wir in wieder drehen, das heißt wir blenden wieder den originalen Körper ein und bewegen die Hände zurück in die Ausgangsposition. Auch hier am besten wieder einen Zwischenschritt verwenden, damit das nicht so schnell geht. Wenn wir nun auf abspielen klicken läuft der Smiley von links nach rechts. Einfach wie gewohnt speichern (Datei -> Für web und Geräte speichern“), und dem Smiley beim laufen zusehen. Der erfahrene Benutzer bewegt beim Laufen noch die Arme des Smileys ein wenig. Dann sieht die Bewegung ein bisschen echter aus.
Wenn ihr Fragen oder Anregungen zu dem Smiley Tutorial habt meldet euch einfach.
Viel Spaß beim Ausprobieren
2 Kommentare
_________________________________________________________________________________
Kommentar vom 04.05.2009 von Oliver
Hallo Leon, freut mich zu hören, das du mit unserer Hilfe deinen ersten Smiley erstellt hast. Schick Ihn einfach an info@yousmiley.de und wenn er durch unsere kritische Prüfung kommt, stellen wir Ihn online zur Schau. Viele Grüße
_________________________________________________________________________________
Kommentar vom 08.04.2009 von Leon
Juhuu, ...ich habe eben meinen ersten Smileys selbst erstellt! Bin ganz stolz. Danke für die klasse Anleitung, war wirklich recht einfach. Wo kann ich meinen Smiley nun einreichen?
_________________________________________________________________________________
| Kommentar verfassen |
Smileys
» Alle Smileys
» Animierte Smileys
» Gelbe Smileys
» Grüne Smileys
» Rosa Smileys
» Braune Smileys
» Blaue Smileys
» Graue Smileys
» Eckige Smileys
» Sonstige Smileys
Smiley Stuff
» Smiley Generator
» Smiley Download
» Smiley Tutorials
» Japanische Emojis
» ASCII Smileys
» youSmiley Banner
» Smiley Lexikon
» Geschichte der Smileys
» World Smile Foundation
» World Smile Day
» Erfinder der Emoticons
» Smileys in den 80ern
» Animoticons Grundlagen
» Emoticons Grundlagen
» Japanische Emojis
Messenger
» Secret Skype Smileys
» Secret MSN Smileys
» Secret Yahoo Smileys
Stöbern
» Webmaster
» Smiley Widget
» Smiley Download
» Hilfe - f.a.q.
» Über uns
» Blog 1, 2, 3
» Yellowtown
» Simon & Friends